Today, I will show you how to create animated brushes in GIMP 2.8, and this post will also be a useful reminder for me :). I will propose Dragon brushes because dragons are cool, and everybody likes them. The philosophy behind using brushes is not to make the whole painting with them, but rather have a good idea of the final render without spending too much time on it. It is also used to add sparse textures.
First of all, I must link to this video who greatly helped me in designing those brushes. So thanks a lot to M. Remko Troost for his nice video.
I - Download
You can download the dragon brush pack here.
It contains:
- 1 skin brush
- 2 simple scale brushes
- 1 horn brush
II - Creating an animated brush
- First of all, create a new grayscale (in the advance parameters) square image if you want a classic "transparent" brush (actually, color brushes are not that useful). Use a white background (= full transparent brush). Don't make it too big, something like 200x200px is quite good.
- Start painting some scales in black. Generally lizard/reptile skin is made of geometric patterns (squares, pentagon, N-gons) well intricated together and separated by little creases.
- Create another layer and paint anoter type of scales. You can use as many layers as you want to create variations.
III - Saving the brush correctly
- Save the brush using the GIMP animated brush format: .gih. Save the file in the .gimp-2.8/brushes folder (in your home folder).
- Use a spacing of 50-75 depending on how much you covered the image surface
- Number of cells should be your number of layers (2 for me)
- Dimension is 1 as the brush will only depend on 1 parameter (random only here, no angle track or whatever)
- Ranks is 2 - Random, which means that random will be used to choose between the first 2 layers
- Now you can reload the brushes in the brush panel. Be aware that the "reload" button doesn't seem to work very well. I think it only loads new brushes, not modified ones. So if you want to tweak/modify an existing brush, you have to suppress the file, and then create it again. Be warned that if you already have a lot of brushes, it may be difficult to find the new one in the list!
IV - Going further using dynamics
You can now use this brush in GIMP. But GIMP 2.8 provides another option to influence brush behaviour: Dynamics. It can control how speed, orientation, pressure (for graphic tablet users) and much more parameters affect the brush (in rotation, size, opacity...). For example, to add a random rotation, you can use the existing dynamics "Basic Simple" or "Pencil Shader" for example, or create your own.Some dynamics are quite useful, especially the ones that follow the direction of the movement to align a brush, for example "Speed Size Opacity", or even "Track Direction" if you don't want to use pressure. But if you plan to use them, you have to well design the underlying brush.
And thus, if you want to create an "oriented" brush, you have to know that the "direction" needs to be horizontal towards the right-hand side when you create the brush. Here is a "horn" brush:
A horn brush oriented towards the right-hand side
When used in a drawing in combination with other brushes you can quickly create a basic design:
A very quick design of a dragon
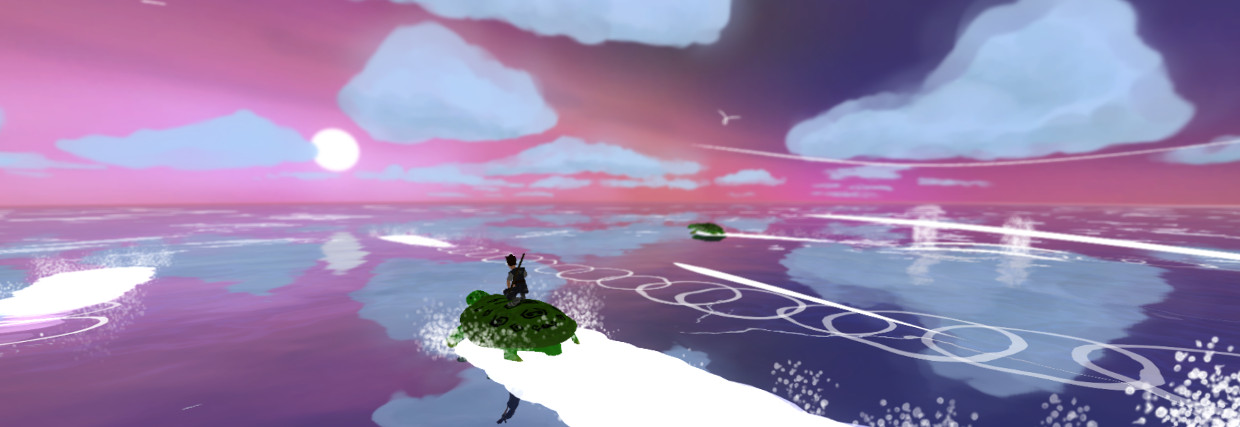
Or you can use them in a final render just like the first image of this post.