Hello (again),
here is the latest demo of World of Thieves. Pretty much the same as the previous one, except for enhanced graphics. A little bit more immersive I hope... If you are patient enough, you may see a day/night cycle...
I hope you'll enjoy it. Don't hesitate to contact me if you want to give me a feedback! As always, keep in mind this is work in progress :)





June 30, 2013
Skybox, and Art improvement
Hello everybody,
This last week, I spent some time on the artistic part of the video game creation.
First of all, I tried to make the sky more lively, with a day/night cycle. I created a simple 3D sphere in blender on which I painted a day sky and a night sky. Then I created a "cube map" texture from this 3D sphere: the idea is to set up a camera inside the sphere and to make it look in 6 different directions (up, down, left, right, front, back). This enables me to create 6 different textures. Then, in the game, I map these textures on a "huge" cube that I set around the scene. This looks like a real sky at an infinite distance.
But why using a cube and not using directly the painted sphere created in Blender? Because displaying a sphere in the game is more expensive in terms of computation. Moreover, Unity (the framework I use to create my game) proposes nice tools to manage a cube map sky, but none for a sphere map sky. That's it!
Then I implemented a little "time of the day" algorithm which blends the 2 sky maps (day and night) depending on the virtual time. I also added a sun and a moon object rotating around the scene, based on the virtual time too. Of course, the light cast on the scene depends of the moon/sun position.
Then, I tried to work on various 3D elements: grass, bushes, and of course, the main character. The way to go is exactly the same as for all the other stuff I've already worked on (seagull and fish, pirate character, etc...), So I won't detail it much, but the basic stages are:
Of course, this is the ideal process. But, sadly, in reality, this is never that straightforward. Very often, I have to correct the texture mapping or the model because it doesn't deform well while animating. This is a long process of trials and errors.
For non animated models, the task is a little bit easier however.
I finally worked a bit on enhancing old "prototype" low-res textures, and creating new ones (with HD resolution). For example:
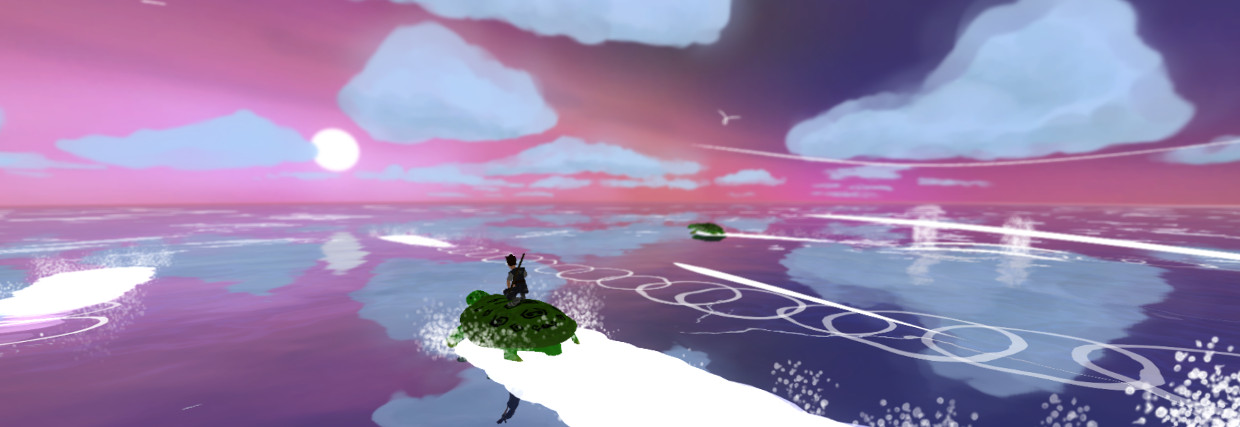
And finally, all those "little" improvements make the game look a lot more appealing (I think):
That's all for this week... But a demo with these improved graphics is coming for tonight! Sadly, no more gameplay/levels (even if I corrected a few bugs). As usual, don't hesitate to share, tweet, repost if you like and/or want to help!
Peace :)
This last week, I spent some time on the artistic part of the video game creation.
I - Skybox
First of all, I tried to make the sky more lively, with a day/night cycle. I created a simple 3D sphere in blender on which I painted a day sky and a night sky. Then I created a "cube map" texture from this 3D sphere: the idea is to set up a camera inside the sphere and to make it look in 6 different directions (up, down, left, right, front, back). This enables me to create 6 different textures. Then, in the game, I map these textures on a "huge" cube that I set around the scene. This looks like a real sky at an infinite distance.
But why using a cube and not using directly the painted sphere created in Blender? Because displaying a sphere in the game is more expensive in terms of computation. Moreover, Unity (the framework I use to create my game) proposes nice tools to manage a cube map sky, but none for a sphere map sky. That's it!
The night sky map in Blender. You can see I keep some notes for later (the bottom panel) about how I work in case I have to modify/correct it in the future! I spent a lot of time trying to understand the process and fix all the little graphical glitches.... ;)
Then I implemented a little "time of the day" algorithm which blends the 2 sky maps (day and night) depending on the virtual time. I also added a sun and a moon object rotating around the scene, based on the virtual time too. Of course, the light cast on the scene depends of the moon/sun position.
6 textures computed from the "sphere sky". They will be mapped on a huge cube inside the game.
The final night skybox in the game with other elements (moon, landscape, water and wind)
II - 3D Art
Then, I tried to work on various 3D elements: grass, bushes, and of course, the main character. The way to go is exactly the same as for all the other stuff I've already worked on (seagull and fish, pirate character, etc...), So I won't detail it much, but the basic stages are:
- Create the 3D geometry of the model. I do this in Blender, and I usually make a lot of sketches beforehand to have a good idea of what I want.
- Apply a texture to it. I do this in GIMP to paint the image, and in Blender to map it to the 3D model
- Create the animations. This is done in Blender too. The idea is to create a "skeleton" for the character where each bone deforms a part of the body. Animating a character simply means defining every bone position/rotation along a timeline. This can be quite long. At the moment the main character has 70 bones (more than half only for hands!) and 5 different animations.
My process workflow in Blender: on the upper-left corner, the texture of the main character. It may look strange at first sight, but by looking carefully at the model, you may identify how it is mapped. On the lower-left corner, the 3D textured model with the full skeleton visible. On the right part of the picture are displayed the "key" positions/orientations of the bones for a simple animation... It's a bit of a mess :)
Of course, this is the ideal process. But, sadly, in reality, this is never that straightforward. Very often, I have to correct the texture mapping or the model because it doesn't deform well while animating. This is a long process of trials and errors.
For non animated models, the task is a little bit easier however.
III - 2D Art
I finally worked a bit on enhancing old "prototype" low-res textures, and creating new ones (with HD resolution). For example:
On the left-side, a part of the old "crate" texture, on the right-side, the same one with a higher resolution. Quite some work to update it!
And finally, all those "little" improvements make the game look a lot more appealing (I think):
The actual game look. Not exactly what I had in mind, but yet quite presentable.
That's all for this week... But a demo with these improved graphics is coming for tonight! Sadly, no more gameplay/levels (even if I corrected a few bugs). As usual, don't hesitate to share, tweet, repost if you like and/or want to help!
Peace :)
Libellés :
AThiefsMelody
,
Blender
,
Dev
June 23, 2013
Steven (the) Seagull
Hello everybody,
Recently, I wanted to work on something... absolutely not necessary for the game, but that may contribute highly to the atmosphere. In the few games I've played, I've particularly enjoyed moments where the player can navigate freely and discovers many "living" creatures. In my game, I'd like to recreate this kind of feeling by creating an open world set on an ocean with a few islands (not very big, but enough to wander around).
So I chose to work on what will be visible a LOT during the game, and hopefully will contribute to a peacefull atmosphere: the sky, the sea, and a few birds and fishes. Here it is:
Video of water, sky and life :)
I - The Ocean
For the ocean, I imposed to myself a technical constraint: I don't want the water to be transparent, and the camera will never go underwater. Why?
- Because, technically, transparent shaders need more GPU/CPU power to render and are not suited to old hardware
- Because it would require me to model everything that is underwater, which might be huge for an open water world.
- Because if the player can actually SEE what is underwater, he may WANT to go there. I already plan to authorize the player to fly at some point, I think it would be enough to sell him some "freedom" feeling.
- Because I'm a fan of the ocean in "Beyond Good and Evil" and "Zelda Windwaker", and it is not transparent in those games (but in very different styles), which proves that you don't have to be realistic to create something powerful.
Note that it doesn't mean I don't want the ocean to be REFLECTIVE. Thus, I spent some time tuning and tweaking some Unity ocean shader to get something reflective, with some cartoonish pure white waves:
Water, sky and wind
II - The Sky
About the sky, I wanted the player to feel some endless space. And I though adding some wind would increase this feeling. Hence, I added some wind moving curls, and some wind noise. I set a few clouds moving around above the horizon line. All this is done dynamically and randomly. Maybe, later, I'll add some weather managing process to increase immersion.
At the moment, the sky is only a pure color (some kind of cyan), but this will change too.
III - Life
And the more time-consuming part was... creating "living" birds and fishes. The process is quite the same for both. First I create a 3D model in Blender (maybe a more detailed post on this later), like this:
Steven, the seagull in Blender. The magic behind every video game entity is just a more-or-less complex bunch of 3D triangles with some image(texture) patched on it. For careful lookers, yes, the texture is far from optimized.
Of course, I use LOTS of references. Then I create 3 basic animations for my seagull (let's call him Steven ;): a simple wing move, a glide move, a "scream" move. Every animation is "loopable", that is to say it can be played in loop with a perfect match between the first and the last frame.
Then, in Unity, I add some "intelligence" (or stupidity, depending on how you see it) to Steven: it randomly goes from one animation/activity to the other, in loop. Of course, when it screams, I also add the correct sound. And then, I program some basic algorithm to make it go towards a random goal (some kind of proportionnal correction for those of you automatician guys out there). I won't go in much deeper details because it's always a bit more complicated than that, but the basic idea is here.
It's about the same thing for the fish, except I had to work on some "jump" algorithm. All of this is purely random, and every fish and bird moves around a goal (that can be dynamically changed, which will theorically enable me to make them follow a boat for example).
And this whole world goes like the above video!
That's all for today!
If you find this interesting/useful, or you want to help me promote it, feel free to share, tweet, re-blog, talk to your friend, whatever...
Peace!
Libellés :
AThiefsMelody
,
Blender
,
Dev
June 16, 2013
Graphical Interface
Hi everybody,
Today, here is a little post about the Graphical User Interface (GUI) of the game. More specifically about what is called the HUD (Head Up Display), which is the interface displayed WHILE PLAYING (this is NOT the menu). You will see I ask myself looooots of questions even for a "simple task" like this one. But... I have to, because this HUD will always be visible on screen during the whole game. It has to be the best possible (help the player without disturbing him/her from the actual game).
Of course, when I try to create a video game, my first reflex is usually to look at how other people do it and try to understand/analyze it. So I checked out the HUD of a few of my reference games: Beyond Good and Evil, Zelda (2 different episodes), Assassin's Creed, Okami, Torchlight and Darksiders.
First of all, while designing an interface, the first thing to think about is "What do I show to the player"? This is highly dependant on many things:
- Game "rules": does the hero have a life/energy information? Does he have other equipment that may need this kind of representation (shield energy)? Can he use many different equipments (bow, knifes, gravity gun, love gun, whatever...)? If so, can he use many at the same time and how can I show efficiently which ones are selected?
- Design choice: Do I want a very simple representation (but easily readable) or do I want something more elaborated (hence less readable), but that may fit better with ingame graphics and improve immersion? How can I represent this information (Numbers? Letters? Colored bars/drawings? Icons?)
- Help level: Do I want a very complete HUD that explains everything to anybody who plays for the first time, or something aimed at people who are already familiar with gaming? The first one is more complete but eats more space on the screen... This may highly impact the difficulty level of understanding the game, but also the difficulty of the game itself (imagine I don't show the hero energy bar... This may be very stressful for the player).
- The control choice: Do I want my game to be playable with only one action button? or two? or three...? More action buttons = more complex actions (jumping while aiming at some guy with a bow for example, which is cool :) ) = more complex HUD to explain it (show the target cursor + explain how to shoot an arrow + how many arrows are left?).
Of course there is no "perfect answer" to this problem (as it is usually the case for a lot of problems). Only compromises... depending on the kind of audience, the kind of game... and above all my time and abilities/skills.
Thus, I chose something simple and quite "modern-looking":
- On the upper-left corner, I show characteristics related to the hero him/herself: life and force. The player may understand which one is which by playing and seeing them evolve. It enables less cluttering information. It's not very difficult to understand, and once you get it, the representation is minimal and doesn't bother you during the 99% rest of the game. And why the upper-left corner? Because this is most important information and it the first thing you see when you try to "read" the HUD... in the normal reading way (left to right, top to bottom).
- On the upper-right corner, I show equipment information (one for each mouse button). Why right-side? Because usually mouse is on the right-side of the keyboard, hence it is easier to identify that this info is linked to the mouse (sorry for all left-handed people... :( ). Maybe I'll use a third one with the middle mouse button... I'll see if this is necessary later. You may notice that the "main" equipment (left button) is bigger, because used more often.
- On the lower-left corner, I display... money.
- I chose to lower the dialog box size, because it took too much space on the previous version (you can check the tutorial demo to see it). Moreover, it is easier to read lines when there are not too many words on the same line (check your favourite book, you'll see ;), and that's why newspapers present texts in many columns.
You may see I used some 50% transparent black rectangle backgrounds with white text/icons. This ensures at least a 50% contrast readability whatever is displayed behind, because HUD must be readable in every virtual place of the game. At the same time, it enables you to see through it which improves immersion.
I also use some simple orange "circles" to add some kind of "techy-modern" look to the interface. Orange is a color I may have chosen because I like the interface of Blender (a 3D software I use), and it has some kind of visual uniqueness (not very used, except in the very stylish Remember Me). Maybe I'll change the theme in the future... For representation of information, I chose to use a lot icons because it is very easy to understand, and it doesn't need any translation. For example, I used a credit card icon to represent the money information... which (to my surprise) may be seen as the € symbol with the orange circle around it. Fun :)
That's all for this... huge post. Thanks for reading until here and I hope it was intructive for some of you :)
See you!
Today, here is a little post about the Graphical User Interface (GUI) of the game. More specifically about what is called the HUD (Head Up Display), which is the interface displayed WHILE PLAYING (this is NOT the menu). You will see I ask myself looooots of questions even for a "simple task" like this one. But... I have to, because this HUD will always be visible on screen during the whole game. It has to be the best possible (help the player without disturbing him/her from the actual game).
Of course, when I try to create a video game, my first reflex is usually to look at how other people do it and try to understand/analyze it. So I checked out the HUD of a few of my reference games: Beyond Good and Evil, Zelda (2 different episodes), Assassin's Creed, Okami, Torchlight and Darksiders.
The HUD of Beyond Good and Evil (my all time favourite game). (c) Ubisoft.
I - Problems
First of all, while designing an interface, the first thing to think about is "What do I show to the player"? This is highly dependant on many things:
- Game "rules": does the hero have a life/energy information? Does he have other equipment that may need this kind of representation (shield energy)? Can he use many different equipments (bow, knifes, gravity gun, love gun, whatever...)? If so, can he use many at the same time and how can I show efficiently which ones are selected?
- Design choice: Do I want a very simple representation (but easily readable) or do I want something more elaborated (hence less readable), but that may fit better with ingame graphics and improve immersion? How can I represent this information (Numbers? Letters? Colored bars/drawings? Icons?)
- Help level: Do I want a very complete HUD that explains everything to anybody who plays for the first time, or something aimed at people who are already familiar with gaming? The first one is more complete but eats more space on the screen... This may highly impact the difficulty level of understanding the game, but also the difficulty of the game itself (imagine I don't show the hero energy bar... This may be very stressful for the player).
- The control choice: Do I want my game to be playable with only one action button? or two? or three...? More action buttons = more complex actions (jumping while aiming at some guy with a bow for example, which is cool :) ) = more complex HUD to explain it (show the target cursor + explain how to shoot an arrow + how many arrows are left?).
II - (A) Solution
Of course there is no "perfect answer" to this problem (as it is usually the case for a lot of problems). Only compromises... depending on the kind of audience, the kind of game... and above all my time and abilities/skills.
A prototype I created with Inkscape. First I take a screenshot of my game, and I design the interface over it (change things, move around, resize, change color). Once I'm happy with it... I actually start coding to put it in the game.
Thus, I chose something simple and quite "modern-looking":
- On the upper-left corner, I show characteristics related to the hero him/herself: life and force. The player may understand which one is which by playing and seeing them evolve. It enables less cluttering information. It's not very difficult to understand, and once you get it, the representation is minimal and doesn't bother you during the 99% rest of the game. And why the upper-left corner? Because this is most important information and it the first thing you see when you try to "read" the HUD... in the normal reading way (left to right, top to bottom).
- On the upper-right corner, I show equipment information (one for each mouse button). Why right-side? Because usually mouse is on the right-side of the keyboard, hence it is easier to identify that this info is linked to the mouse (sorry for all left-handed people... :( ). Maybe I'll use a third one with the middle mouse button... I'll see if this is necessary later. You may notice that the "main" equipment (left button) is bigger, because used more often.
- On the lower-left corner, I display... money.
- I chose to lower the dialog box size, because it took too much space on the previous version (you can check the tutorial demo to see it). Moreover, it is easier to read lines when there are not too many words on the same line (check your favourite book, you'll see ;), and that's why newspapers present texts in many columns.
The actual interface in the game. Not very finished, but this is a nice start. A lot of work was necessary to make it resize well when changing the resolution.
You may see I used some 50% transparent black rectangle backgrounds with white text/icons. This ensures at least a 50% contrast readability whatever is displayed behind, because HUD must be readable in every virtual place of the game. At the same time, it enables you to see through it which improves immersion.
I also use some simple orange "circles" to add some kind of "techy-modern" look to the interface. Orange is a color I may have chosen because I like the interface of Blender (a 3D software I use), and it has some kind of visual uniqueness (not very used, except in the very stylish Remember Me). Maybe I'll change the theme in the future... For representation of information, I chose to use a lot icons because it is very easy to understand, and it doesn't need any translation. For example, I used a credit card icon to represent the money information... which (to my surprise) may be seen as the € symbol with the orange circle around it. Fun :)
That's all for this... huge post. Thanks for reading until here and I hope it was intructive for some of you :)
See you!
June 6, 2013
Dialogs and localization
Hello,
Today, I'm going to talk about... dialogs (haha). Yes! There will be some dialogs in my game because I want to propose some kind of story (surely a simple one). So, I want the characters to talk, explain, ... live. In addition, dialogs/explanations are useful for the tutorial phase.
This translation management is called "Localization". Here, I use one sheet for each game level. When everything is OK, I save each sheet in a simple TXT file that my game is able to load. According to the global language setting, it will show the good translation for each sentence.
In another localization file, I keep all the "global" names/information that I want to be able to access in all levels of the game: the character/place names, the menu labels, the help hints...
This file stores the information of the sentence sequencing. For each sentence (line in the file), we can find the corresponding ID in the localization file, the character who is speaking, the next dialog ID (NOT the localization one), a flag to know if the dialog should end after this sentence, and some action to execute (that the game can understand and perform). For example: when you speak with a character, you may earn an item, or money, unlock a quest, or go to the next level... You can see that there are a lot of other field/information that I do not use at the moment, but that I may use one day: camera position, animation to play for a character, music, audio...
This "mini-program" can't run alone. It needs to be called by the game with a given start line. At the moment, the tutorials start these dialog programs according to some actions of the player. Actually, we usually speak about a "dialog tree" because the user choices may influence the behaviour of the other characters, leading to different possibilities. For example, you may see lines with "WellDone" and "Failed" IDs, which, as you may expect, are run when the player succeeds,... or fails. However, those very specific and sometimes complex tests must be coded. So, I can't do everything with those simple text files, but it still offers a nice freedom, and it's not that complicated.
And...
Soooo that's it for the dialog system. You may wonder why I didn't put the sentence translations directly in the dialog file. There are two reasons for that: first, not every single line of text is included in a dialog (menus, hints, descriptions of objects...). Second, I don't want translators to accidentally destroy the behaviour of non player characters by modifying logic fields. I will only share the localization file. This will avoid mistakes.
I hope this little post :p was interesting to some of you! Take care, and see you next time.
Today, I'm going to talk about... dialogs (haha). Yes! There will be some dialogs in my game because I want to propose some kind of story (surely a simple one). So, I want the characters to talk, explain, ... live. In addition, dialogs/explanations are useful for the tutorial phase.
I - Localization
First problem: I want to release my game to the whole world (I shall reign over it :D Mouahaha)! And, even if I speak English, I can make some mistakes. I can't sell a game where there are mistakes. Hence, at some point, I'll need the help of some translators (by the way, if you're interested, you can contact me). But translators are not really into programming ;). I can't ask them to modify source code. The easiest way I found to handle this is to create a simple google spreadsheet/excel document with French sentences and their English (or Spanish, or Italian, or ...) translations. Something like this:
The localization file
This translation management is called "Localization". Here, I use one sheet for each game level. When everything is OK, I save each sheet in a simple TXT file that my game is able to load. According to the global language setting, it will show the good translation for each sentence.
In another localization file, I keep all the "global" names/information that I want to be able to access in all levels of the game: the character/place names, the menu labels, the help hints...
II - Dialogs
You can notice that in the localization file, there is no logical information about which sentence is the first, and what answer a character should give if the player asks him such or such thing. This "logical part" is stored in another spreadsheet file. It looks like this:
The dialog tree file
This file stores the information of the sentence sequencing. For each sentence (line in the file), we can find the corresponding ID in the localization file, the character who is speaking, the next dialog ID (NOT the localization one), a flag to know if the dialog should end after this sentence, and some action to execute (that the game can understand and perform). For example: when you speak with a character, you may earn an item, or money, unlock a quest, or go to the next level... You can see that there are a lot of other field/information that I do not use at the moment, but that I may use one day: camera position, animation to play for a character, music, audio...
This "mini-program" can't run alone. It needs to be called by the game with a given start line. At the moment, the tutorials start these dialog programs according to some actions of the player. Actually, we usually speak about a "dialog tree" because the user choices may influence the behaviour of the other characters, leading to different possibilities. For example, you may see lines with "WellDone" and "Failed" IDs, which, as you may expect, are run when the player succeeds,... or fails. However, those very specific and sometimes complex tests must be coded. So, I can't do everything with those simple text files, but it still offers a nice freedom, and it's not that complicated.
And...
Yay! Master Josh speaks! He's aliiiiiiiiiive! Well... Not exactly...
Soooo that's it for the dialog system. You may wonder why I didn't put the sentence translations directly in the dialog file. There are two reasons for that: first, not every single line of text is included in a dialog (menus, hints, descriptions of objects...). Second, I don't want translators to accidentally destroy the behaviour of non player characters by modifying logic fields. I will only share the localization file. This will avoid mistakes.
I hope this little post :p was interesting to some of you! Take care, and see you next time.
June 2, 2013
New Demo... Tutorial!
You can download the tutorial demo here:
There are only tutorials for the basic moves here. No real levels at all. Graphics are still in prototype phase. You will surely finish this demo in less than 3 mn. The goal here is to present the fundamentals for people who are new to the game. It may be quite boring for those of you who are gamers.
By the way, these are my first releases for MacOS and Linux. I can't test them at the moment, so people with Linux and MacOS systems are welcome to test!
And one last thing (it was the work of the week and I'll talk more in details later), but the game is playable in French or in English. Translation requires some additional work of course.
Feel free to tell me about anything you notice/like/don't like (and why ;) ) here: Contact.
Thanks a lot for trying this little demo and see you soon for other updates!















