It's a bit difficult to keep the motivation this week, so here's another little comic about how I spend my days. It's not that obvious to track bugs...





January 30, 2014
January 27, 2014
The Indie life
An old little comic I made when I started to create my game... I originally wanted to create a few strips like this one to share what I do in another way than technical articles. Maybe I'll do more of these in the future.
Maybe some of you already saw this on my deviant art profile or my art blog...
Maybe some of you already saw this on my deviant art profile or my art blog...
January 17, 2014
New updated demo for Windows, Linux and MacOS
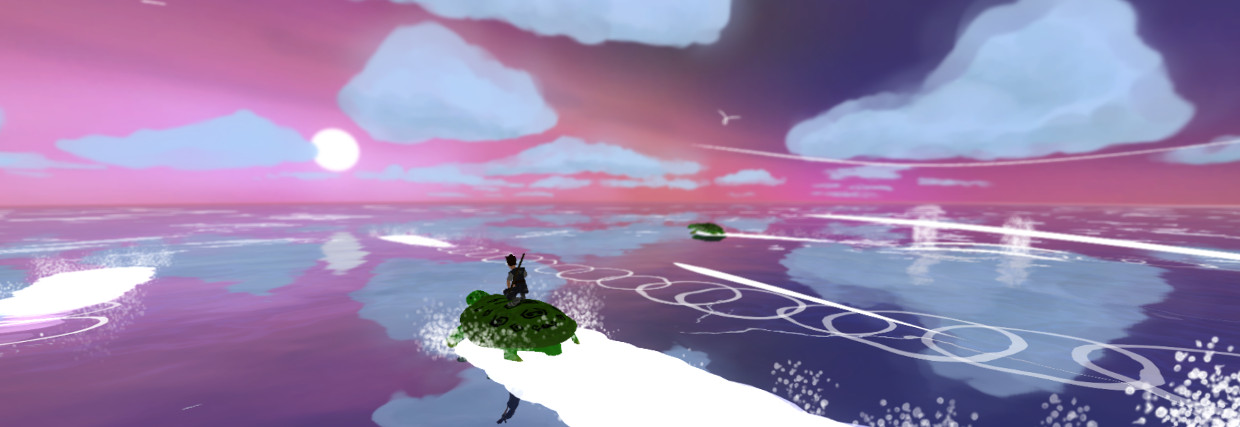
And here is the last demo of World of Thieves, a 3D adventure/stealth game between "Zelda" and "Beyond Good and Evil". After all the amazing feedbacks I got, I thought it would be cool to fix
all the biggest (and really annoying) bugs of the last demo. Don't hesitate to test/share/reblog/comment/like if you want to help me!
Survey: Don't forget to complete the online survey after playing the game!
Bug hunt: As usual, contact me for bugs or any feedback.
Get all the news:if you don't want to miss anything, subscribe!
Under Linux, you have to change the execution rights on the game file:
chmod +x worldOfThieves.x86
If you use this 32-bit version of the game on a 64-bit operating system,
you may also have to install 32-bit libraries.
I was successful with the following commands:
On Ubuntu:
sudo apt-get install ia-libs
On Fedora:
yum install libstdc++.x86
... which doesn't seem to be the exact same thing. But it did the trick for me.
By the way, I noticed the game is really slow on my Linux systems. It was only playable with the lowest quality settings possible. Maybe this is due to my graphic drivers, but I'll have to test further. It even crashed at the beginning of the pirate warehouse level. Don't hesitate to tell me if you experiment such problems.
Haha... I didn't test on Mac, because I don't have a Mac. But the beauty of Unity is that I can release on Mac from a Windows system anyway.
So, if Mac users out there want to give it a try and tell me what's wrong (or what's right, hopefully ;) ), you're most welcome!
Have fun! Peace!
Survey: Don't forget to complete the online survey after playing the game!
Bug hunt: As usual, contact me for bugs or any feedback.
Get all the news:if you don't want to miss anything, subscribe!
Install Notes
- Linux
Under Linux, you have to change the execution rights on the game file:
chmod +x worldOfThieves.x86
If you use this 32-bit version of the game on a 64-bit operating system,
you may also have to install 32-bit libraries.
I was successful with the following commands:
On Ubuntu:
sudo apt-get install ia-libs
On Fedora:
yum install libstdc++.x86
... which doesn't seem to be the exact same thing. But it did the trick for me.
By the way, I noticed the game is really slow on my Linux systems. It was only playable with the lowest quality settings possible. Maybe this is due to my graphic drivers, but I'll have to test further. It even crashed at the beginning of the pirate warehouse level. Don't hesitate to tell me if you experiment such problems.
- Mac OS
Haha... I didn't test on Mac, because I don't have a Mac. But the beauty of Unity is that I can release on Mac from a Windows system anyway.
So, if Mac users out there want to give it a try and tell me what's wrong (or what's right, hopefully ;) ), you're most welcome!
What's new?
- QWERTY and AZERTY compatible controls by default
- save bug fixed
- more save points
- inventory interface actually showing and describing the objects
- real 2D map system accessible with TAB
- (hopefully) better missions/tutorials timeline
- presentation screen when new weapon is received
- music (test ;) ) during the introduction cutscene
- sound and music fading during load screens
- chest opening animation
- waterfall shader
- both clicks available in the weapon selection menu
- various HUD/GUI fixes
- Linux and Mac versions
Controls
- ZQSD or WASD: move the character. It's both AZERTY and QWERTY compatible
- Space: jump and climb
- Mouse move: move the camera
- E: weapon selection menu
- Left click: main weapon
- Right click: secondary weapon
- Tab: inventory/map/missions
Have fun! Peace!
January 13, 2014
Waterfalls and sleeping water
Hi there!
I will just write a quick article on this week's work: creating the appearance of waterfalls and water/lakes which are not the main sea.
Indeed, I want a world with various (floating) islands and some waterfalls. Maybe you noticed it, but there is already water in the video game. I previously worked on the main sea of the world, and it wasn't that easy to set up a look that I found OK. I finally chose to have a purely reflective water. The big problem is that displaying the main sea is quite computationally expensive.
If I want to add other water planes (for example a lake on an island) or waterfalls, I can't use the exact same approach because it will seriously slow down the game. Plus, for a simple plane, computing the reflection is "quite" straight-forward, but for complex shapes (a waterfall), the computations are more difficult and the graphical pipeline of the GPU is not well suited for such a task. So I have to use a work around if I don't want to spend days developing an incredibly complex material that nobody will notice anyway.
I finally choose a combination of various classical techniques used in video game/real-time applications...
An environment map is some kind of "spherical" texture (actually it's computed from the faces of a cube) that is applied on a mesh according to its normals. The idea is to "fake" the reflection of the environment on the object.
Technically, it is possible to compute such a normal map in real-time to obtain a "true" reflection of the environment. However, as usual, this is quite GPU-heavy (you have to make 6 renders of the scene to create the real-time reflection texture). Furthermore, even with real-time computed reflections, the mapping itselft is still a fake one, which won't fool the careful viewer's eye.
Thus, I choose to use a pre-computed environment map: I simply use the cube map of the sky (see this post for more details).
Then, to break the perfect flatness of the water, I add 2 normal maps that moves at 2 different speeds. It creates a nice effect of moving waves. By the way, it's the same trick that is used to create the waves on the main sea material.
This one is a simple classical moving texture added on top of the moving waves. To keep consistency with the rendering of the main sea, I use pure white for the foam, and I play with the alpha channel to modulate the visual impact.

Because I want the foam not to be straight on this moving water, I add distortion to it by altering the texture coordinates with a noise texture (actually, this is the wave normal map with a different scale and speed).
The final difficulty is adjusting all the material parameters of this "fake" water, to match most closely the main sea water. Because the algorithms behind the rendering of these 2 water styles are different, it's strictly impossible, but I have to minimize the visual gap.
As you can see on the above screenshots, for lake and other "sleeping" water planes, the differences with the main sea water can be obvious according to the camera viewing direction. But for the moment, I can't do better.
Maybe, later, I'll modify the main water rendering shader to make it structurally closer to the fake water one, so that it can be easier to have a similar look (without losing real reflection on the main water of course). Or maybe I'll find anoter way to have real-time reflections on lakes too without hurting too much the GPU (I already tried... but failed... for now).
For waterfalls however, this fake water is quite OK, I guess because all waterfalls have the same material. By the way, I must add particles to create the splashing waters.
So, that's all for today! I hope this detailed water material post was interesting for you...
And, I didn't talk about it in this post, but I made a loooot of bug fixes thanks to all of you guys who tested the last demo. Thanks for your amazing feedback! I plan to release a new demo with lots of major fixes at the end of the week, so that new testers can find new bugs ;)
See you! Peace!
I will just write a quick article on this week's work: creating the appearance of waterfalls and water/lakes which are not the main sea.
The final look of waterfalls.
Indeed, I want a world with various (floating) islands and some waterfalls. Maybe you noticed it, but there is already water in the video game. I previously worked on the main sea of the world, and it wasn't that easy to set up a look that I found OK. I finally chose to have a purely reflective water. The big problem is that displaying the main sea is quite computationally expensive.
If I want to add other water planes (for example a lake on an island) or waterfalls, I can't use the exact same approach because it will seriously slow down the game. Plus, for a simple plane, computing the reflection is "quite" straight-forward, but for complex shapes (a waterfall), the computations are more difficult and the graphical pipeline of the GPU is not well suited for such a task. So I have to use a work around if I don't want to spend days developing an incredibly complex material that nobody will notice anyway.
I finally choose a combination of various classical techniques used in video game/real-time applications...
I - Environment(cube) map
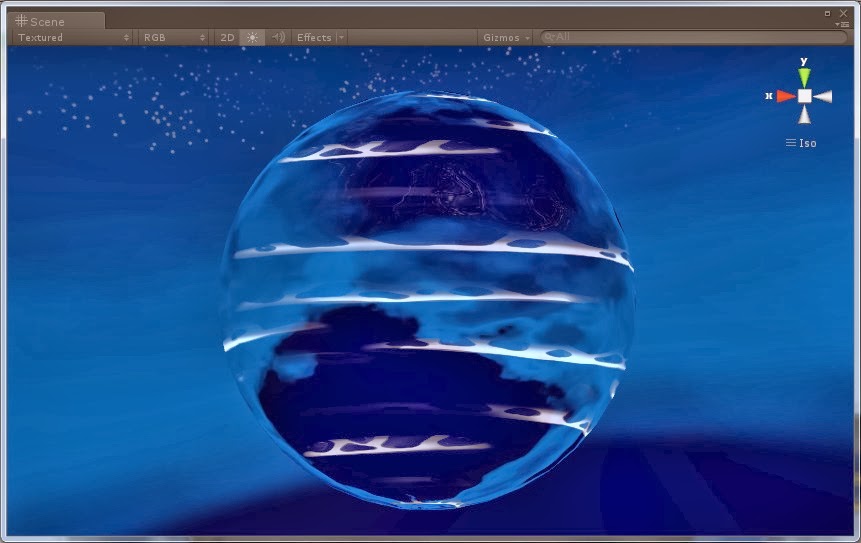
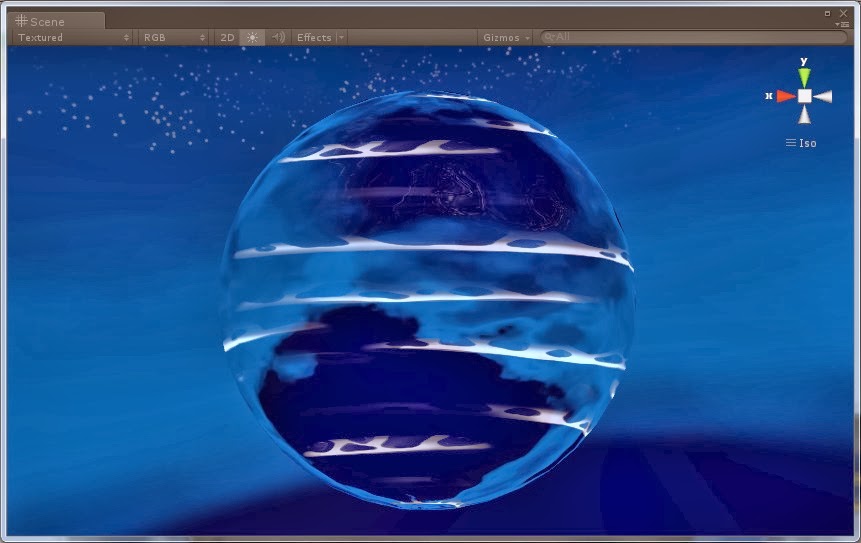
An environment map is some kind of "spherical" texture (actually it's computed from the faces of a cube) that is applied on a mesh according to its normals. The idea is to "fake" the reflection of the environment on the object.
The environment map fakes a perfect reflection of the environment. This works well with a sphere, but it's less convincing with other mesh primitives.
Technically, it is possible to compute such a normal map in real-time to obtain a "true" reflection of the environment. However, as usual, this is quite GPU-heavy (you have to make 6 renders of the scene to create the real-time reflection texture). Furthermore, even with real-time computed reflections, the mapping itselft is still a fake one, which won't fool the careful viewer's eye.
Thus, I choose to use a pre-computed environment map: I simply use the cube map of the sky (see this post for more details).
II - Moving normal maps to create waves
Then, to break the perfect flatness of the water, I add 2 normal maps that moves at 2 different speeds. It creates a nice effect of moving waves. By the way, it's the same trick that is used to create the waves on the main sea material.
The environment map with normal maps to simulate waves
III - Moving foam texture
This one is a simple classical moving texture added on top of the moving waves. To keep consistency with the rendering of the main sea, I use pure white for the foam, and I play with the alpha channel to modulate the visual impact.

The white foam above the water.
IV - Distortion of the foam texture
Because I want the foam not to be straight on this moving water, I add distortion to it by altering the texture coordinates with a noise texture (actually, this is the wave normal map with a different scale and speed).
Foam with distortion!
V - Day time aware material
The final step is to make the material reacting to the day time. Indeed, the sky/environment is evolving (there is a day/night cycle in the game) and I can't have a night reflection in full day, this totally breaks the visual integrity of the scene. So I need to carefully blend the day and night environment map of the sky according to the virtual time of the game.
Day reflection
Noon reflection
VI - Tweaking and particles
The final difficulty is adjusting all the material parameters of this "fake" water, to match most closely the main sea water. Because the algorithms behind the rendering of these 2 water styles are different, it's strictly impossible, but I have to minimize the visual gap.
The main sea water material with real reflections.
The lake water material with fake reflections.
As you can see on the above screenshots, for lake and other "sleeping" water planes, the differences with the main sea water can be obvious according to the camera viewing direction. But for the moment, I can't do better.
Maybe, later, I'll modify the main water rendering shader to make it structurally closer to the fake water one, so that it can be easier to have a similar look (without losing real reflection on the main water of course). Or maybe I'll find anoter way to have real-time reflections on lakes too without hurting too much the GPU (I already tried... but failed... for now).
For waterfalls however, this fake water is quite OK, I guess because all waterfalls have the same material. By the way, I must add particles to create the splashing waters.
A waterfall with splashing water particles.
So, that's all for today! I hope this detailed water material post was interesting for you...
And, I didn't talk about it in this post, but I made a loooot of bug fixes thanks to all of you guys who tested the last demo. Thanks for your amazing feedback! I plan to release a new demo with lots of major fixes at the end of the week, so that new testers can find new bugs ;)
See you! Peace!
January 12, 2014
Creation of Tera Island
Hello there,
Sorry I didn't have a lot of time after releasing the last demo, but now I can post a few explanations of my last month work. In this post, I focus on the creation of the hero home island, named Tera (for the moment at least).
As usual the most difficult part is to get a clear idea of what the island looks like. That's why, in the video game industry, some people focus only on this job: the designers. Very often, everything starts from a painting showing the major features of a landscape and the main mood. In my case, I only made a few doodles to get the basic idea. Once the bacic shapes are set up, everything else is polishing.
So, after making all these sketches, I ended up with the hero home being a former library partially destroyed. I like the idea of a library because I can add many books leading to various side-quests. I also want the hero to share this shelter with other people who may help him. I'll talk about that later.
Once the concept is done, I use Blender to create the full 3D model. There are 2 major works in here:
The 2nd ("technical") point is very tricky, because there are so many complex geometrical configurations that may arise from the artistic creation that I can't assure the character will always behave correctly everywhere (the algorithms controlling the player moves are far from perfect). Of course, I make a lot of tests to check that every move is OK in cluttered places, and I have some technical guidelines for 3D modeling (avoid small walls, try to keep at least 1m between various stuff...), but this isn't enough. That's why testers are really helpful on this particular point!
Furthermore, some items are interactive and may behave differently according to the player actions. And, of course, I must test especially the actions I wouldn't think of, like what happens if the player attacks a wall while trying to jump near a swinging lantern? There are an infinite combination of such unlikely (but not impossible!) actions that it can't possibly be all tested. Another huge burden about this technical part is that if I change (for example) the jump height of the character, I should theorically test again every place of every level already made.
At this point, I have something playable and not too harsh on the eye, but I should really add more items (jars, books, decoration here and there, etc...) and refine texturing and modeling to make the place more believable.
Once the place was created, I realised I didn't think at all about the evolutions it could go through... According to the story, the game starts after a storm that broke the wooden pontoon joining the hero home to the main island of Tera. This is of course a gameplay trick to prevent the player to go to the main island where there will be side quests, and to force him to accept his first mission before going further. But once the first mission is complete, the pontoon should be fixed. This means that levels/decors are dynamically evolving according to the player actions.
To tackle this problem, I subdivised all levels in a "static" part and a few "dynamic" parts loaded only if the player accomplished some particular actions.
So that's all for Tera Island. In the next post, I'll talk about the new characters, and how I made them. By the way, thanks to anybody who tested the last demo, I got nice feedbacks, and a lot of things to correct! See you!
Sorry I didn't have a lot of time after releasing the last demo, but now I can post a few explanations of my last month work. In this post, I focus on the creation of the hero home island, named Tera (for the moment at least).
I - Getting the idea
As usual the most difficult part is to get a clear idea of what the island looks like. That's why, in the video game industry, some people focus only on this job: the designers. Very often, everything starts from a painting showing the major features of a landscape and the main mood. In my case, I only made a few doodles to get the basic idea. Once the bacic shapes are set up, everything else is polishing.
A few digital sketches laying down the main idea: a ruined/partially destroyed house. As you can see, all the sketches are not perfectly matching. I try many things and I keep only a few ones.
I also use traditional drawing. The nice thing about it is that I can draw anywhere on a moleskin if I'm not at home when having an idea.
So, after making all these sketches, I ended up with the hero home being a former library partially destroyed. I like the idea of a library because I can add many books leading to various side-quests. I also want the hero to share this shelter with other people who may help him. I'll talk about that later.
II - Modeling and texturing
Once the concept is done, I use Blender to create the full 3D model. There are 2 major works in here:
- I have to create something visually nice, by playing with textures and geometry, by avoiding obvious repetitions, by inserting various little items to create a lively house... This is the "artistic" part.
- I have to think about the way the player may interact with the decor: is the door wide enough for the character to go through? Can the hero jump high enough to pass through windows? Can he climb this wall? This is the "technical" part.
How the hero home looked after the first day. Not brilliant...
OK, it's getting better, but there is still a lot of work!
The 2nd ("technical") point is very tricky, because there are so many complex geometrical configurations that may arise from the artistic creation that I can't assure the character will always behave correctly everywhere (the algorithms controlling the player moves are far from perfect). Of course, I make a lot of tests to check that every move is OK in cluttered places, and I have some technical guidelines for 3D modeling (avoid small walls, try to keep at least 1m between various stuff...), but this isn't enough. That's why testers are really helpful on this particular point!
The actual look of the hero home (in game)
Furthermore, some items are interactive and may behave differently according to the player actions. And, of course, I must test especially the actions I wouldn't think of, like what happens if the player attacks a wall while trying to jump near a swinging lantern? There are an infinite combination of such unlikely (but not impossible!) actions that it can't possibly be all tested. Another huge burden about this technical part is that if I change (for example) the jump height of the character, I should theorically test again every place of every level already made.
At this point, I have something playable and not too harsh on the eye, but I should really add more items (jars, books, decoration here and there, etc...) and refine texturing and modeling to make the place more believable.
Carpets help to break the monotony of the wooden floor.
III - Temporal variations
Once the place was created, I realised I didn't think at all about the evolutions it could go through... According to the story, the game starts after a storm that broke the wooden pontoon joining the hero home to the main island of Tera. This is of course a gameplay trick to prevent the player to go to the main island where there will be side quests, and to force him to accept his first mission before going further. But once the first mission is complete, the pontoon should be fixed. This means that levels/decors are dynamically evolving according to the player actions.
To tackle this problem, I subdivised all levels in a "static" part and a few "dynamic" parts loaded only if the player accomplished some particular actions.
A broken pontoon, at the beginning of the game
The fixed pontoon, after the first mission.
So that's all for Tera Island. In the next post, I'll talk about the new characters, and how I made them. By the way, thanks to anybody who tested the last demo, I got nice feedbacks, and a lot of things to correct! See you!
Libellés :
AThiefsMelody
,
Blender
,
Dev
January 7, 2014
Mail subscription problem
January 4, 2014
New characters: Tal and Terry
During the past month, I added 2 new characters to the game:
- Tal, the hero friend/sidekick that helps him during the missions
- Terry (and his brothers), the guys running the earth-ship business, enabling you to travel between the various islands.
I - Tal
While creating the new Tera island, I wanted the hero not to be alone. So I worked on a few friendly characters that may help him. I started writing down a few notes on a simple text file to have the basic style/look/behaviour of those characters. I found out that working with text files is quite nice. You don't have to write perfect sentences, you can only write a few evocative words that help you to exactly visualise a place or a character and it's very fast! I use tons of text files when I have to think about the story, characters, levels, tutorials, items, bonus, ennemies, planning, gameplay... Some are huge, other are very short, but all are "alive": I constantly add/remove/change/correct stuff.
A
part of the character files, in French (sorry I'm more at ease with
French when it comes to quickly write down ideas), with lots of
mistakes.
For the hero sidekick, a girl named Tal who can communicate with him at any moment, I wanted a computer/mechanical geek girl, quite funny, who sometimes makes laugh of the hero (this may only be seen in dialogs, I guess). I ended up with the following character:
You
may see that it's not a perfect match with the description in the file,
but that's not a problem. The description is just here to help me
getting started.
Of course while creating a new character I always go through the same process: concept, modeling, texturing, animation, behaviour. All are done in Blender, except the last one, which is actually coded/programmed in Unity. If you're curious about the character creation process, you can check out this tutorial I made a while ago.
The behaviour can be quite difficult to code, because it heavily depends on what the player (you!) has already accomplished. For example, when you talk to Tal, she may speak about the storm that broke the pontoon, or your last mission, or may react to something you just found. And of course, the more missions/possible actions, the more dialog lines she may say.
Tal, in game.
II - Terry
Terry is one of the guy running the earth-island posts. You can talk to him to go from one island to the other. I wanted the kind of cool blond surfer guy with a tribal tattoo. For the concept, I didn't use a character file, because he's a quite secondary character, and I didn't have to think too much about his background. I made a simple drawing:
A simple sketch of Terry
Which ended up in 3D:
Terry the earth-island guy
For the behaviour, I was faced with a new problem: the player has to answer during dialogs (choose a destination), and has to pay to travel. So I modified the dialog system in order to add possible answers with associated actions. This complicated seriously the dialog tree! By the way, I also used this new dialog system for selecting tutorials on the thief guild island. This finally rised the dialogs to 100 lines, and the translations to 200 lines (not all translations are in dialogs).
Oh... and a rather practical consideration: Terry stays at the main island earth-island post. Thus, he can't be on every island at the same time. So, I decided he'd have brothers on each island to manage the local earth-island post. Thus I had to code some dynamic name changing according to the location.
The earth-island post of the pirate warehouse island.
III - Various stuff
In addition to the previous stuff, I also worked on various "little" things:
- A cutscene to present Tal, and the hero home the first time the player is on Tera Island
- 2 additional tutorials at the thief guild, enabling you to learn how to use the Bo (to fight) and the slingshot (to shoot little stones)
- A specific font to make the world more believable. I used it on Tal computer screen, but also on signs, and I may use it on other places as I keep on adding stuff.
- A new interface (HUD) to see the mission list
- Real credits, with your name inside if you helped me in a way or another ;)
- A new skin for the website. But I think you already noticed ;)
So that's all for now. See you soon!
Libellés :
AThiefsMelody
,
Blender
,
Dev



























